Moppers
version 1.0
Welcome
Welcome to the complete how-to guide with helpful information and tutorials about the Moppers - Cleaning Company and Service Wordpress Theme installation, capabilities, features, and options.
- Item Name : Moppers - Cleaning Company and Service Wordpress Theme
- Item Version : v 1.0
- Author : SlashCreative
- License : Themeforest License
Server Requirements #back to top
Memory Limit
PHP Memory Limits is an important factor to perform tasks like Uploading Theme, Importing demo content, and writing blog posts etc. Make sure your server has an optimal environment for using Moppers theme smoothly.
Every server and hosting provider has different methods to configure PHP limits. If you are a beginner, please contact your hosting provider and ask them to you configuring your php.ini file.
Please visit this article for more information.
How to Increase the Maximum Upload and PHP Memory Limit - #back to top
You could be doing everything right, but sometimes WordPress still displays errors. Not to worry, though. It may not be your fault and there’s an easy fix. By default, WordPress has a modest limit for uploading images, videos, and other files. It’s a similar story for your PHP memory limit, which helps you run plugins and scripts. If you run a robust site full of rich content, this could be a big problem for you when those limits are reached. You may receive an upload error that looks like this: The uploaded file exceeds the upload_max_filesize directive in php.ini.
premium.wpmudev.org
Update following options in your php.ini file
max_execution_time 200
max_input_time 200
max_input_var 1000
memory_limit 128M
post_max_size 128M
upload_max_filesize 128M
Downloading Theme #back to top
Package from Theme Forest
With your purchase of this theme, the first step is to download the package from ThemeForest. Move your mouse over your ThemeForest Login name in the right top corner and click Download. You will see the number of items purchased, along with the package’s content, as shown in the following diagrams.
Next, click Download > Main File(s) next to Moppers and save the package on your computer.
The download includes documentation, license, zipped file with theme files Unpack the entire package after downloading.
Installation #back to top
Install Theme in Wordpress
Before you can complete the installation, make certain you have unpacked the entire package. This is very important! You can complete the installation in either of two ways:.
- WordPress Theme Manager - please go to Appearance > Themes > Add new > Upload, select the zipped theme folder called moppers.zip and press Install Now WordPress will do the rest for you.
- FTP upload - upload non-zipped BeThemefolder to the /wp-content/themes/ folder in the WordPress installation folder on your server.
Necessary Plugins #back to top
INSTALLING PLUGINS
In order to get Moppers properly work you need to install some useful plugins. All this plugins are included in Moppers, you don’t need to purchase them extra!
After the theme is installed successfully you will get following message about installation of required and recommended plugins:
REQUIRED PLUGINS
In order to use Moppers in its full, please note, that following plugins SHOULD BE installed during the theme installation (see installation instructions above).
SlashCreative Core
SlashCreative Core native essential set of all Moppers features, functions, shortcodes.
WPBAKERY PAGE BUILDER
WPBAKERY PAGE BUILDER is leading visual drg’n’drop page builder for WordPress.
Advanced Custom Fields Pro
Advanced Custom Fields Pro is a WordPress plugin which allows you to add extra content fields to your WordPress edit screens.
RECOMMENDED PLUGINS
In addition, you can take an advantage of enriching your Moppers experience with following recommended plugins:
- Contact Form 7 - one of the most popular plugins for managing contact & feedback forms.
- woocommerce - Sell online with the fully customizable, open source eCommerce platform built for WordPress.
- Autoptimize - Autoptimize makes optimising your site really easy. It can aggregate, minify and cache scripts and styles.
Demo Install #back to top
1-Click Demo Install
If you use the 1 Click Demo Install option, you don`t need to use .xml files. .Simply go to Sc Option > Demo Imoter choose what you want to install. You can select whole content, one of homepages, content, options or widgets.
Blog #back to top
Creating Blog Page
Blog page creation is an easy process and there are multiple ways to display the blog posts on your website.
Add new page
- 1. Go to Pages and click on Add New.
- 2. Enter a Page Title.
- 3. Click on Publish Button.

Add new page
- 1. Navigate to the Settings > Reading.
- 2. Choose A static page option.
- 3. Click on Posts page drop-down and choose the Blog page or any page you want to use as blog posts page.
- 4. Enter the number of posts you want to show.
- 5. Click on Save Changes Button.

Blog Layout
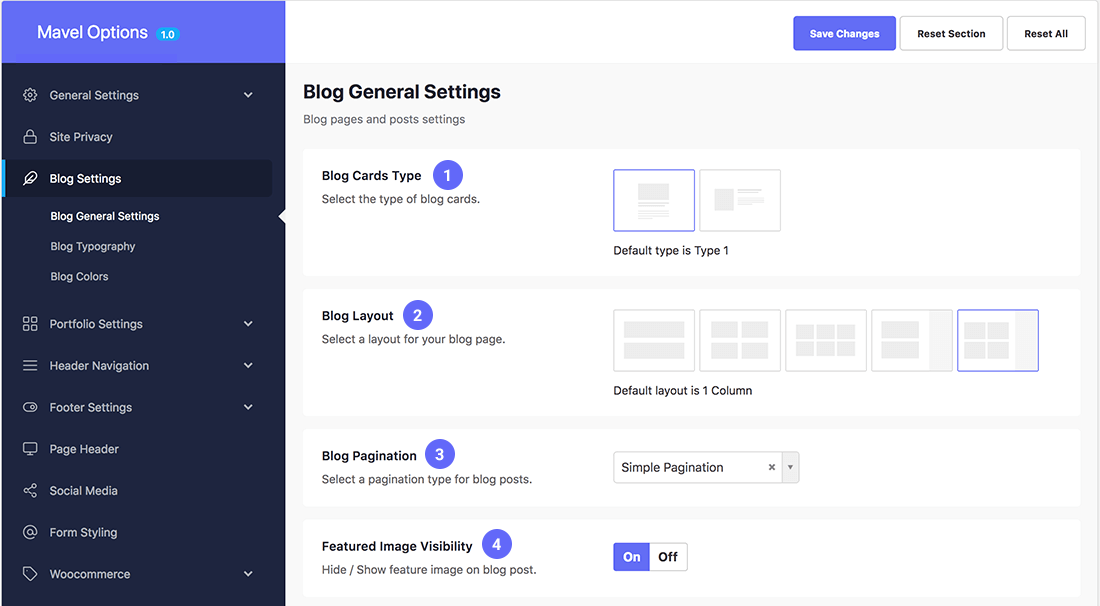
Options related to the blog layout and other settings can found in the Blog Settings Tab under the Theme Options.


- 1. Blog Cards Type - The type of layout you want to choose for posts on blog page.
- 2. Blog Layout - Choose the page and grid layout for blog page.
- 3. Blog Pagination - Choose Simple Pagination or Ajax Loading for the loading next posts.
- 4. Feature Image Visibility - Turn on or off the feature image on blog article page.
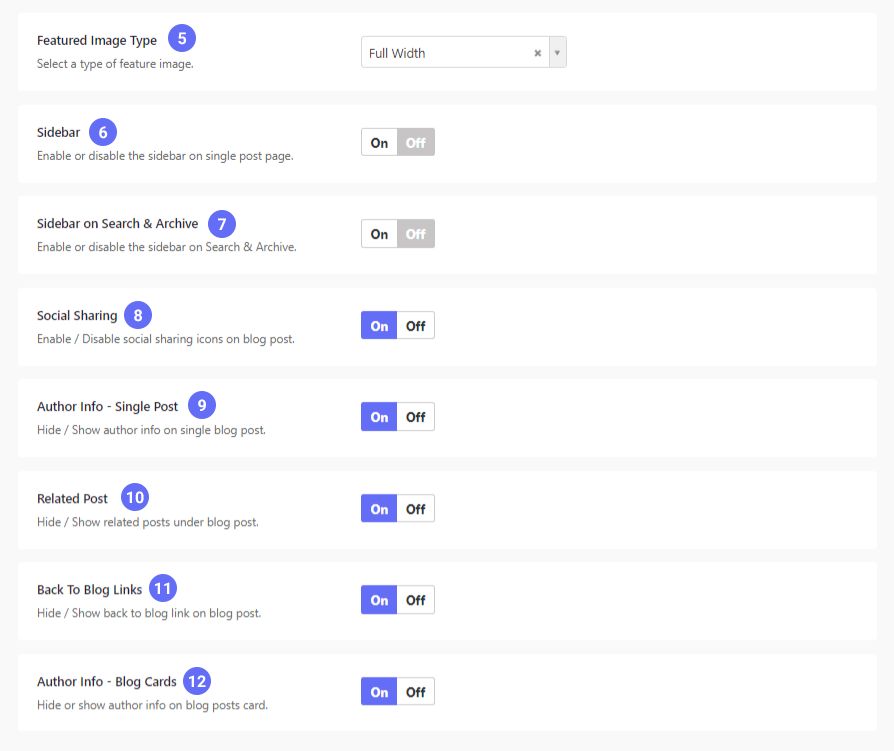
- 5. Feature Image Type - Choose the featured image to be Contained or Full Width.
- 6. Sidebar - Turn on the sidebar on blog article page.
- 7. Sidebar on Archive Search - Enable the sidebar on Search Page and Archive Pages like Categories, Tags and Profile pages etc.
- 8. Social Sharing - Enable or Disable the post sharing on different social media platforms.
- 9. Author Info - Hide or Show the Author Info on blog article page.
- 10. Related Posts - Enable or Disable the related posts under the blog article.
- 11. Back to Blog Link - Hide or Show the Back to Blog Link on blog article page.
- 12. Author Info : Blog Card - Enable or Disable the Author Info on the blog cards.
Visual Composer Blog Grid Element
If you want to display the blog posts on a page along with the other content, then you can use the Blog Grid element from Visual Composer Elements. Just put the element where ever you want, adjust the options according to your needs and click Publish.

Adding Blog Post
Moppers allows you build ultra-modern blog layouts best for companies, organizations and product websites. You can even customize post pages according to your requirements.
Adding a blog post
- 1. Click on Posts in the dashboard and Click Add New.
- 2. Write a Post Title in the first field on Add New Post page.
- 3. Choose the post Format from Meta Box on right sidebar.
- 4. Click Publish Button to publish the post.

Writing a post
Use WordPress Visual Editor to write your blog posts by simply adding text and images.

Tags and Categories
The WordPress post categories are used to organize your blog posts in a structured manner. These categories can be easily assigned to the blog posts from the Categories Meta Box in the right sidebar.
You can also add specific Tags separated with commas in the Tags Meta Box under the categories.

Select Featured Image
Featured Image is the main image used on blog card on the blog page and a hero image on the blog post page. For adding a featured image, simply go to the Featured Image Meta Box in the right sidebar and choose an image from the Library or upload a new image.

Advanced Options
Navigate to Advanced Page and Post Options > Post Settings > Blog Post Page for the advanced settings related to the layout.

- 1. Sidebar - Enable or Disable the sidebar for the specific blog post.
- 2. Featured Image Visibility - Enable or Disable the featured image for the specific blog post type.
- 3. Feature Image Type - Put the featured image inside container or make it full width.
Adding Widgets to the sidebar on post page
You can add custom widgets for all the blog post pages. Go to Appearance > Widgets > Blog Page Widget Area and drop the widgets you want to display on all the post pages with sidebar enabled.

Custom Grid
Navigate to Advanced Page and Post Options > Post Settings > Blog Card Layout to change the size of blog card for customizing the grid on blog page. Simply select the custom size of card as shown in image below.
Note: The Type 1 here is the Vertical Cards type and Type 2 is the Horizontal Cards type. If you've selected the Vertical Cards in the Theme Options, then change for Type 1 here and Type 2 for the Horizontal Cards.

Post Format Video
For Video post format, you can embed any YouTube, Vimeo and Self-Hosted video in popup above the featured image. After changing the post format to Video, you will find a new tab under Advanced Page and Post Options. Just paste the URL of video you want to embed.

Post Format Link
For Link post format, you can add any external link to your post. After changing the post format to Link, you will find a new tab named Add a URL under Advanced Page and Post Options. Just paste the URL you want to attach.

Header and Menu #back to top
Header Layout
The smartly designed header navigation types allow you to build the headers with unlimited possibilities and advanced options at every aspect like colors, typography, and spacing.
Choosing a layout
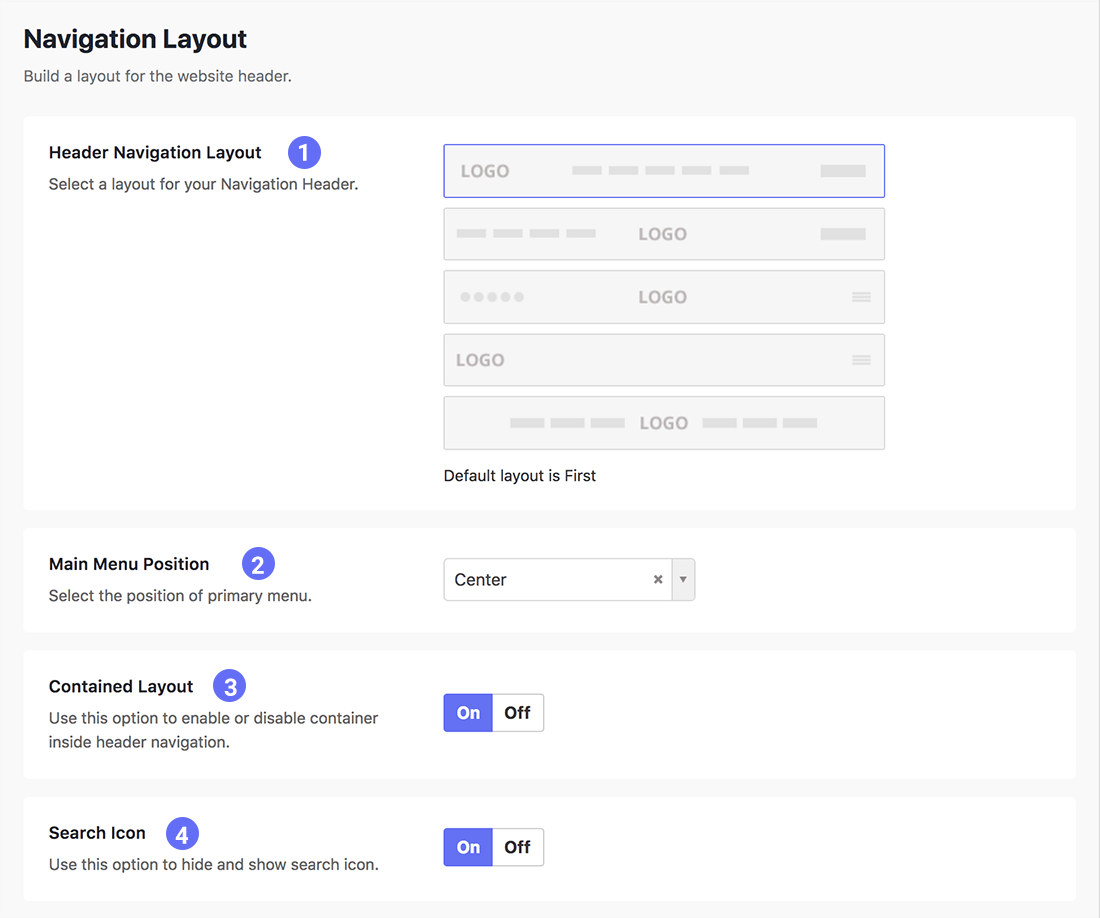
Navigate to Theme Options > Header Navigation > Navigation Layout for selecting the layout for your header navigation.
- 1. Header Navigation Layout - Choose the layout you want to build.
- 2. Main Menu Position - Choose the alignment of main menu from left, center and right. Works only with first layout type.
- 3. Contained Layout - Enable to put the header content inside the site container.
- 4. Search Icon - Enable or Disable the Search Icon in your site.
- 5. Top Bar - Enable the top bar on your header navigation.
- 6. Top Bar Background - Choose a custom background color for the Top Bar.
- 7. Top Bar Text - Enter some text or HTML to display in the top bar.
- 8. Social Icons - Choose the social icons to display in the header.
- 9. Social Icons Size - Custom size for the social icons.
- 10. Social Icons Spacing - Custom spacing between the social icons.
If the Social Icons list is not visible, then navigate to the Social Media tab in the Theme Options and enable the social media icons by entering the URLs.

Creating Different Menus #back to top
You can add three different menus to all the header navigation layouts for different purposes and use.
Creating a menu
- 1. Go to Appearance > Menus in your admin panel.
- 2. Click on create a new menu.
- 3. Enter the name of menu in the Menu Name field.
- 4. Click on Create Menu button to finish creating the menu.

Adding Items to the menu
- 1. Select the items from Pages, Posts or any other tab.
- 2. Click on Add to Menu button.
- 3. Drag and arrange the items according to your need.
- 4. Click on Save Menu button to finish adding the items.

Managing Menu Locations
You will need to create different menus for displaying at the different location. After creating the menus, manage the locations as shown below.
Creating all the three menus is not required. It depends on your requirements that how many menus you need to create.
- 1. Navigate to Manage Locations tabs in the Menus page.
- 2. Choose a menu from the list to display as the Main Menu.
- 3. Choose a menu from the list to display as the Secondary Menu.
- 4. Choose a menu from the list to display in the Top Bar.


- 1. Main Menu - Primary menu with adjustable locations from left, center and right.
- 2. Secondary Menu - The menu aligned to right side, best for adding buttons.
- 3. Top Bar Menu - The menu visible if the Top Bar is active.
Creating a Mega Drop-down menu
You can make awesome Mega Drop-down without using any third party plugin or extension. Building a Mega Drop-down is a little tricky process so watch all the steps carefully.
Step 1 - Enable classes from Screen Options
- 1. Click on Screen Options located on the top of the admin panel.
- 2. Enable the CSS Classes option as shown in the image below.
Enabling the CSS Classes will allow you to add custom classes to the specific menu items.

Step 2 - Creating parent menu item.
The parent item will contain all the other items to be displayed in the mega drop-down as child-items or sub-items.
- 1. Put a menu item and click on the small arrow to expand the options.
- 2. Enter a class in CSS Classes field to make the mega drop-down.
- 3. Copy the classes from the description under the CSS Classes.

** Write the classes as described below
"mega__dropdown col__2" // for 2 columns layout
"mega__dropdown col__3" // for 3 columns layout
"mega__dropdown col__4" // for 4 columns layout
** Do not copy the quotation marks ( "" )
Step 3 - Adding second level menu items
You need to add different items on the second level for each column to divide the layout into separate columns. For example - We are creating a four columns layout so we will add four items to the second level of the menu as shown in the image below.
** You can also add following classes here
"make__title" // for different appearance and customizable text
"hide__label" // for hiding the text
** Do not copy the quotation marks ( "" )


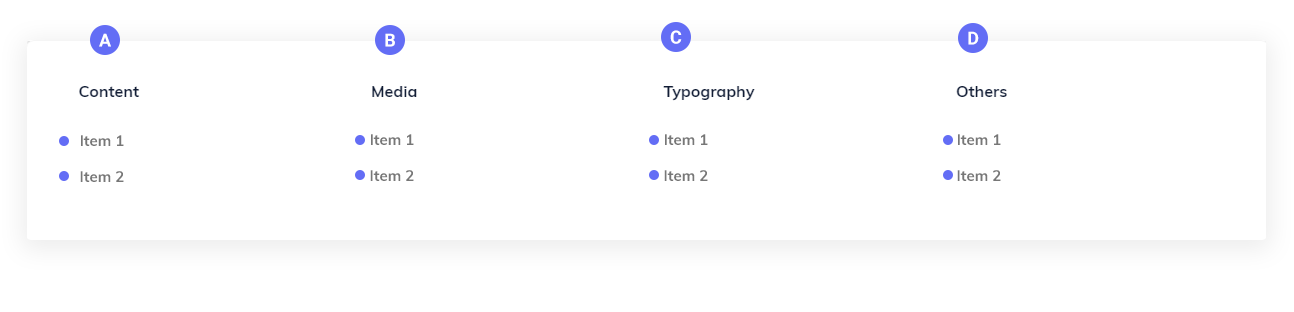
Step 4 - Adding final level menu items
Once you have finished creating separate columns, you can add the further menu items inside each column. You can add unlimited items to each column of your menu. All the items pointed with blue dots are the final level menu items in the image below.


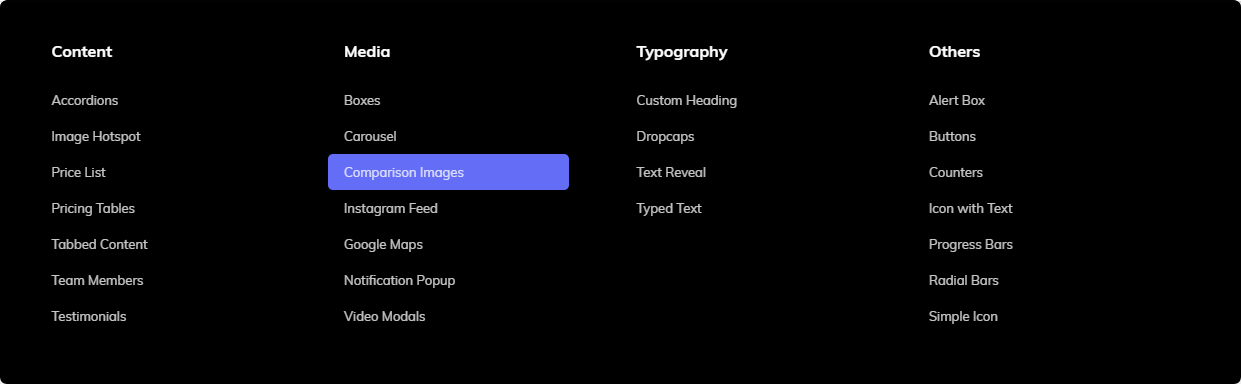
Finalized Mega Menu
Here is the real example of finalized mega drop-down menu. You can customize all the colors of your menu in the Theme Options > Header Navigation > Colors.

Logo and General #back to top
Full control over the header styling even on mobile screen resolutions as well as larger screens. Multiple logos, colors and many more in the section to help you shaping any type of modern layout.
Logo & General Styling
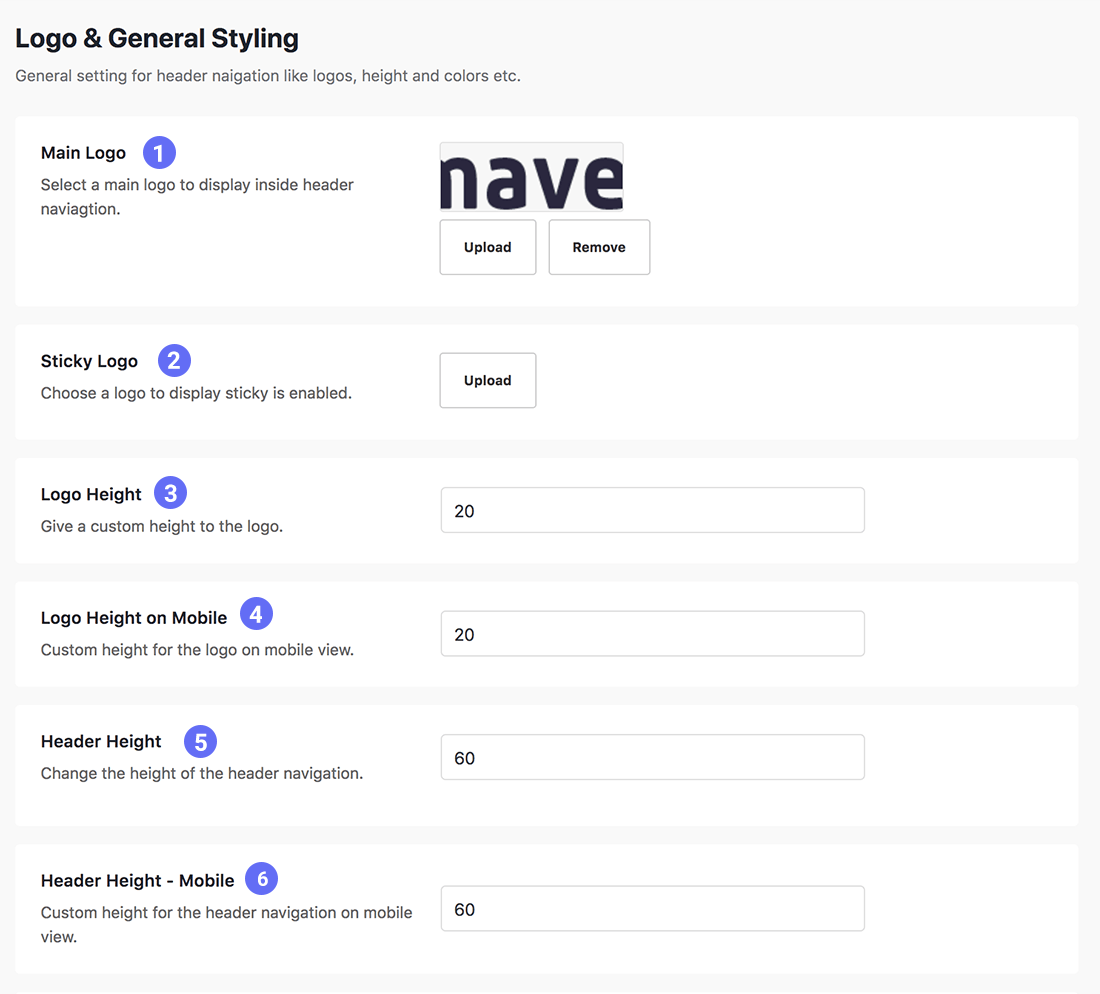
Navigate to Theme Options > Header Navigation > Logo & General Styling for the options like logos, height, colors, content scheme and many more.
- 1. Main Logo - Choose a PNG or JPG logo from media library.
- 2. Sticky Logo - Set a custom logo for header on sticky state.
- 3. Logo Height - Change the height of the logo for size adjustments.
- 4. Logo Height on Mobile - Custom height for logo on mobile screens.
- 5. Header Height - Enter custom height for the header.
- 6. Header Height - Mobile - Custom header height on mobile screens.
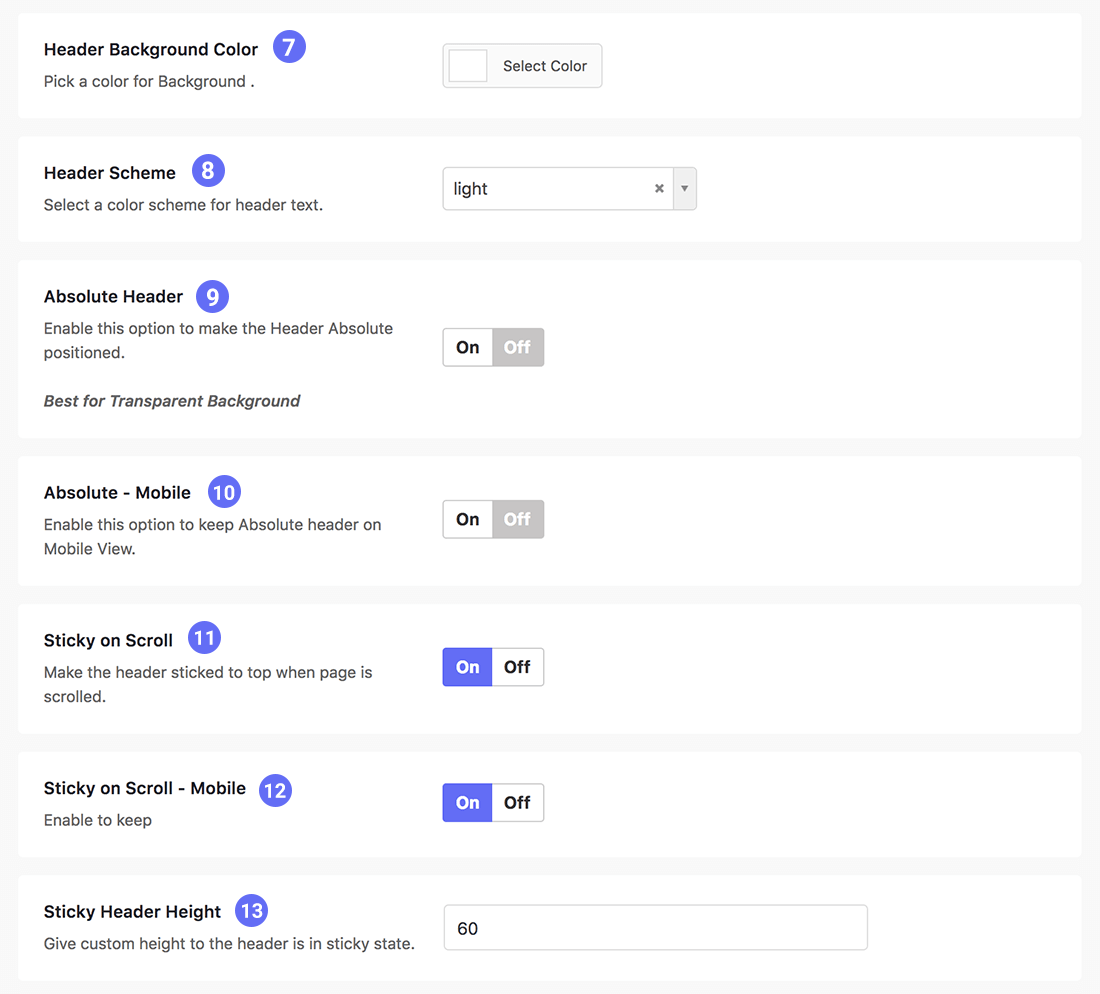
- 7. Header Background Color - Pick a background color for the header.
- 8. Header Scheme - Choose light or dark content scheme for the header.
- 9. Absolute Header - Enable the options to make the header absolute on top.
- 10. Absolute - Mobile - Keep the absolute header on mobile.
- 11. Sticky on scroll - Stick the header to top on scrolling the page.
- 12. Sticky on scroll - Mobile - Keep the sticky header on mobile.
- 13. Sticky Header Height - Custom header height on sticky state.
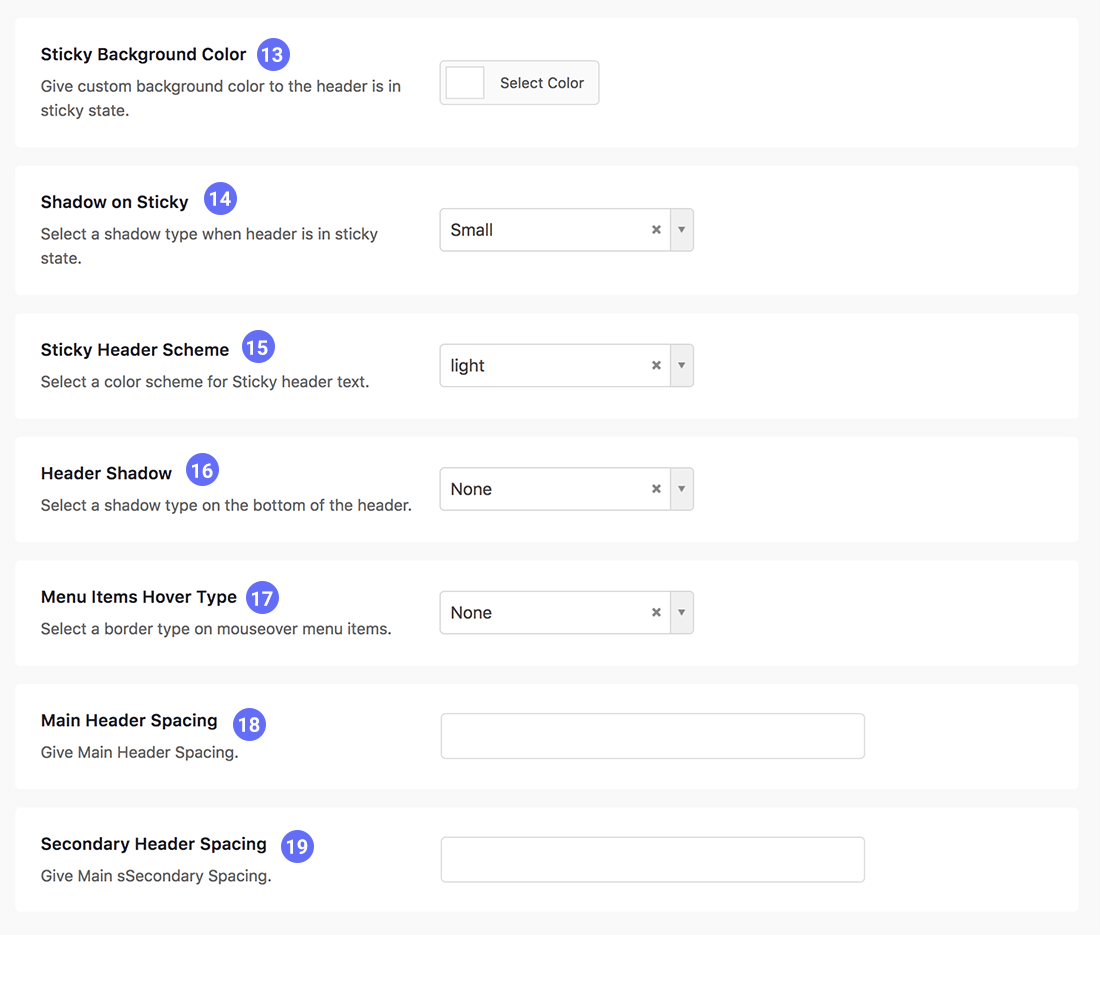
- 14. Sticky Background Color - Custom background color for header on sticky state.
- 15. Shadow on Sticky - Custom shadow options on sticky state.
- 16. Sticky Header Scheme - Custom content scheme for header on sticky.
- 17. Header Shadow - Change the shadow under the header navigation.
- 18. Menu Items Hover Type - Underline types on hover and active menu items.
- 19. Main Menu Spacing - Custom spacing between menu items in main menu.
- 20. Secondary Menu Spacing - Custom spacing between menu items in secondary menu.



Mobile Menu #back to top
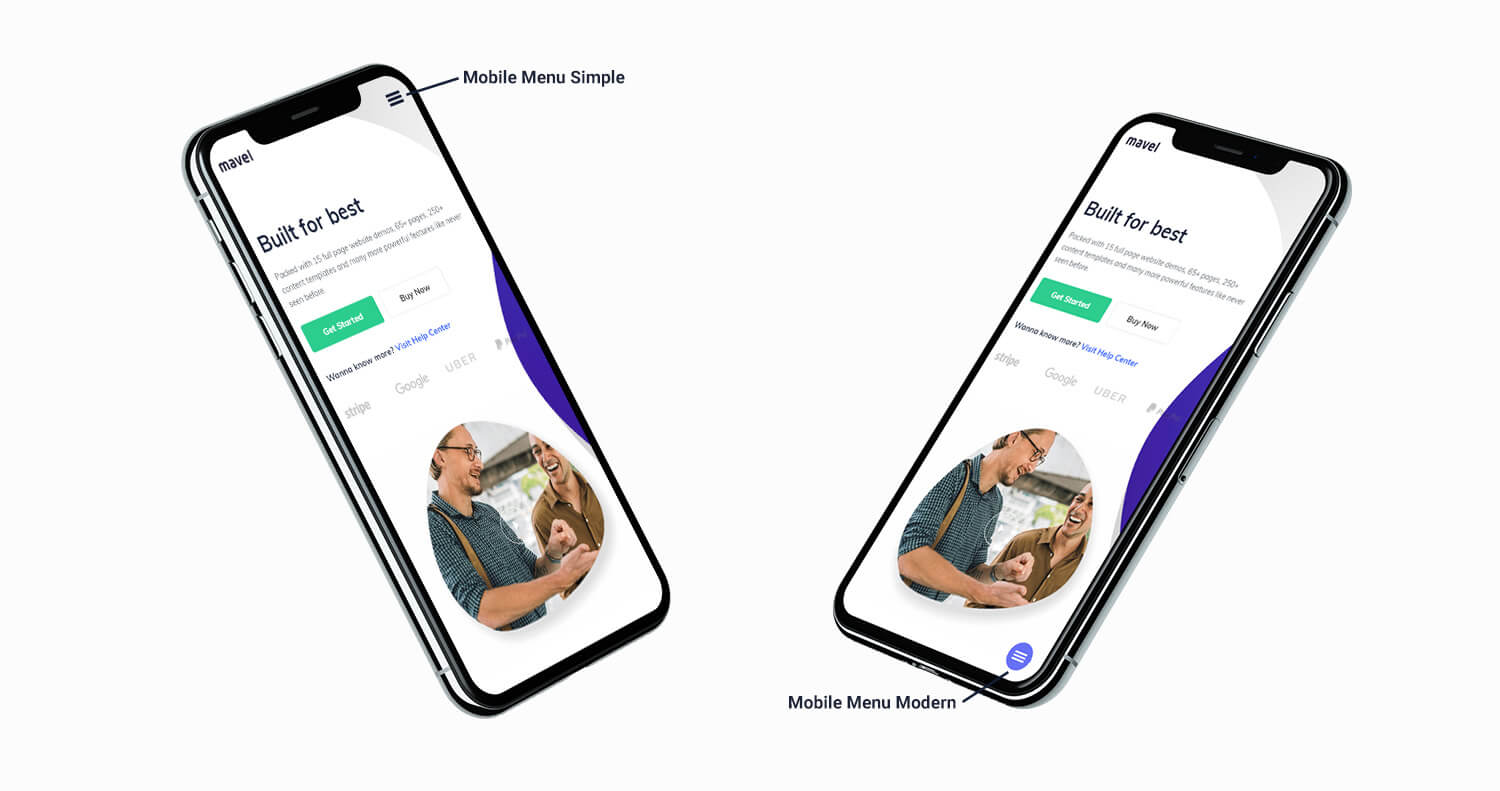
Moppers allows you to build two types of beautifully designed and highly customized Mobile Menus having tons of options to play with.
Simple Mobile Menu
Navigate to Theme Options > Header Navigation > Mobile Navigation and choose the Mobile Navigation Style Simple.
Modern Mobile Menu
Navigate to Theme Options > Header Navigation > Mobile Navigation and choose the Mobile Navigation Style Modern.

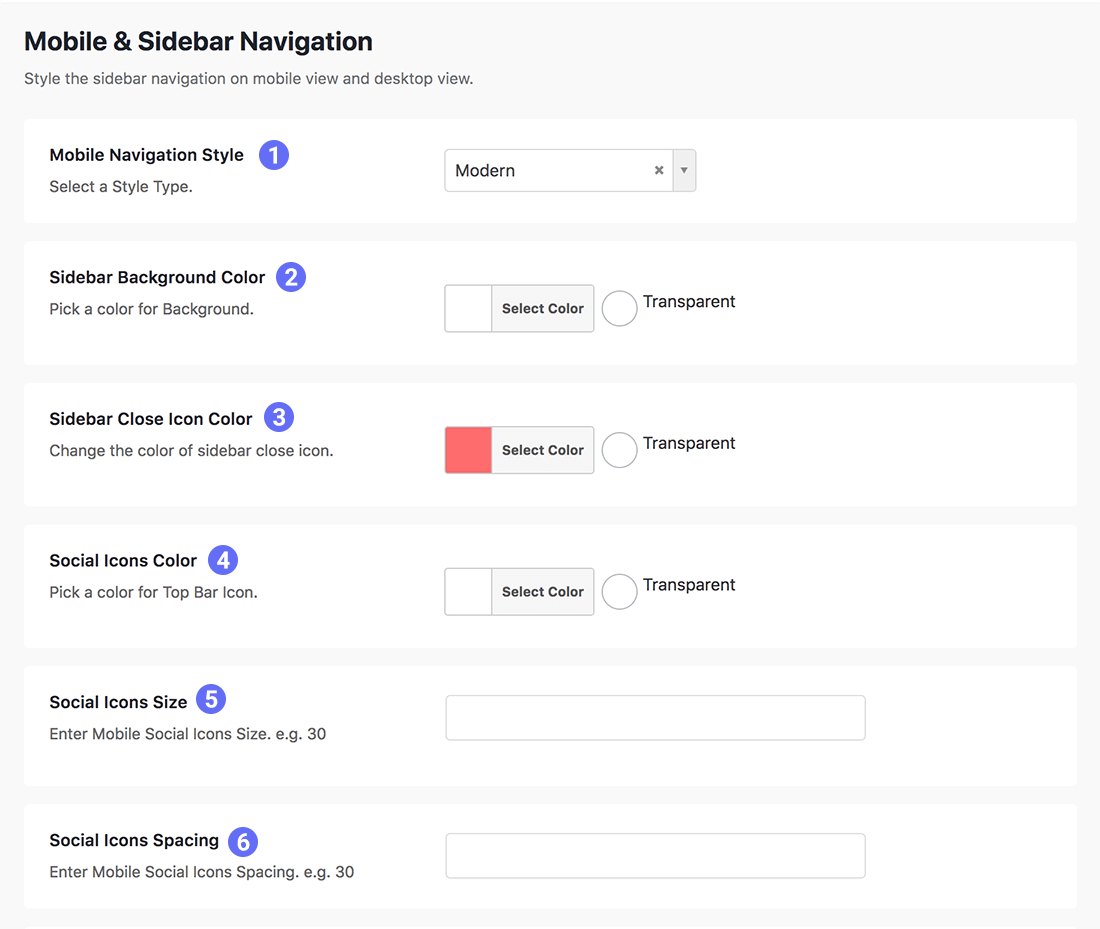
Mobile & Sidebar Navigation
- 1. Mobile Navigation Style - Choose a navigation style. Modern or Simple.
- 2. Sidebar Background Color - Choose a custom color for the sidebar background.
- 3. Sidebar Close Icon Color - Change the color of close icon in the sidebar.
- 4. Social Icons Color - Custom color selection for social icons.
- 5. Social Icons Size - Change the size of social icons.
- 6. Social Icons Spacing - Adjust the spacing between social icons in sidebar.

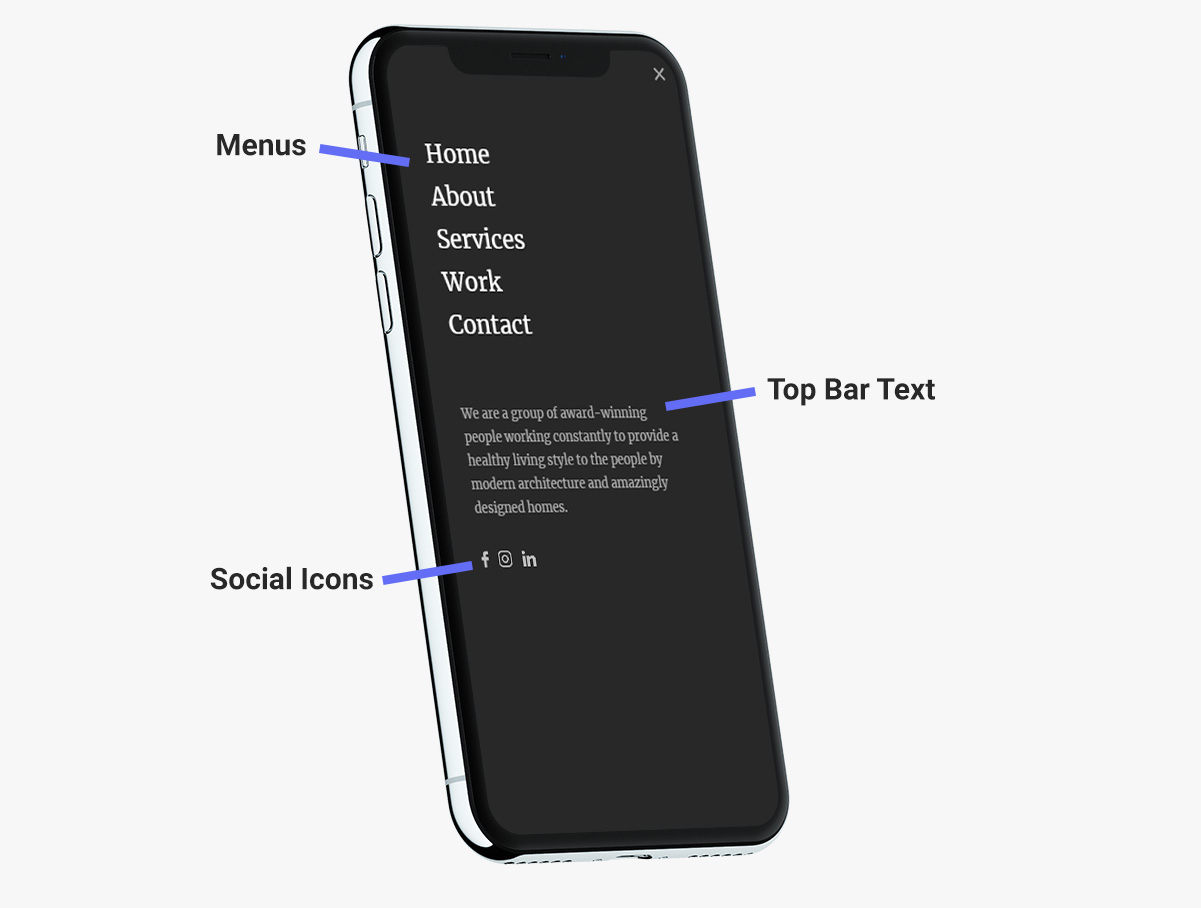
Mobile Navigation Layout

Colors and Typography #back to top
You can easily change the colors and typography of all the elements and text in your header navigation to customize according to your requirements.
Navigation Colors
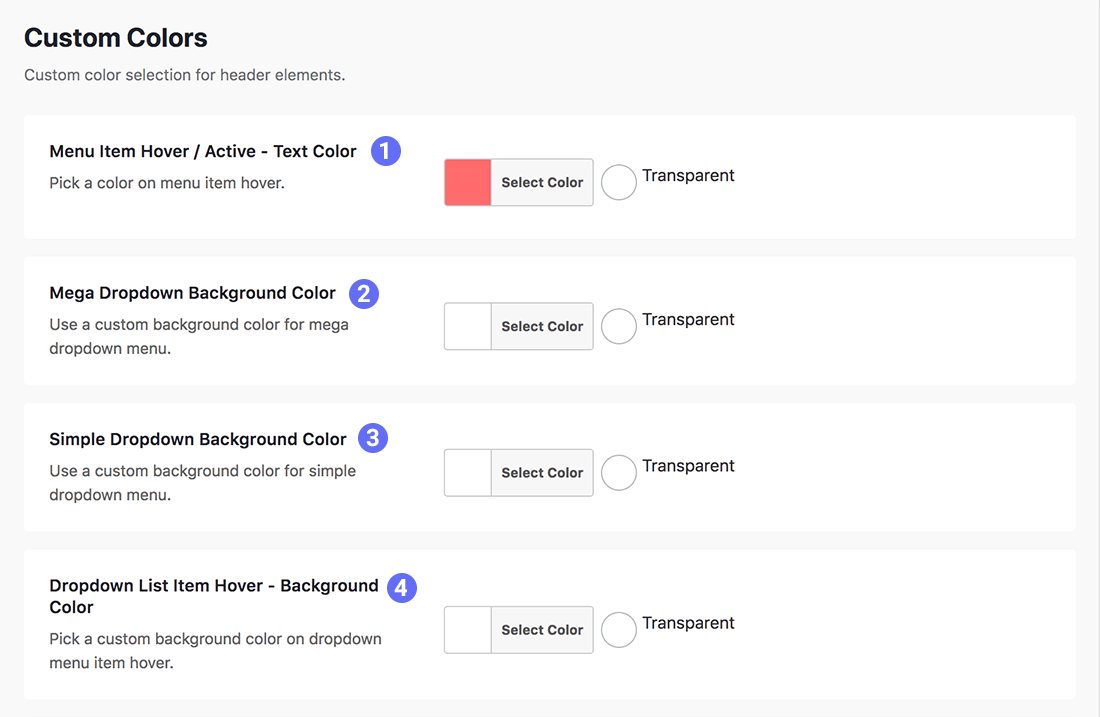
Navigate to the Theme Options > Header Navigation > Colors to change the colors related to all header navigation elements.
- 1. Menu Item Hover Color - Custom color selection for the menu items text and borders on hover and active state.
- 2. Mega Drop-Down Background - Custom background color selection for the Mega Drop-Down menu.
- 3. Simple Drop-Down Background - Custom background color selection for the Simple Drop-Down menu.
- 4. Drop-Down Item Background on Hover - Custom background color for the menu items on hover.
- 5. Drop-Down Item Text on Hover - Custom text color for the menu items on hover.
- 6. Menu Icon Color - Custom color for the sidebar toggle color on sidebar layouts.
- 7. Main Navigation Icons Color - Custom color for all the icons like Search Icon, Cart Icon etc.
- 8. Social Icons Colors - Custom color selection for social icons.


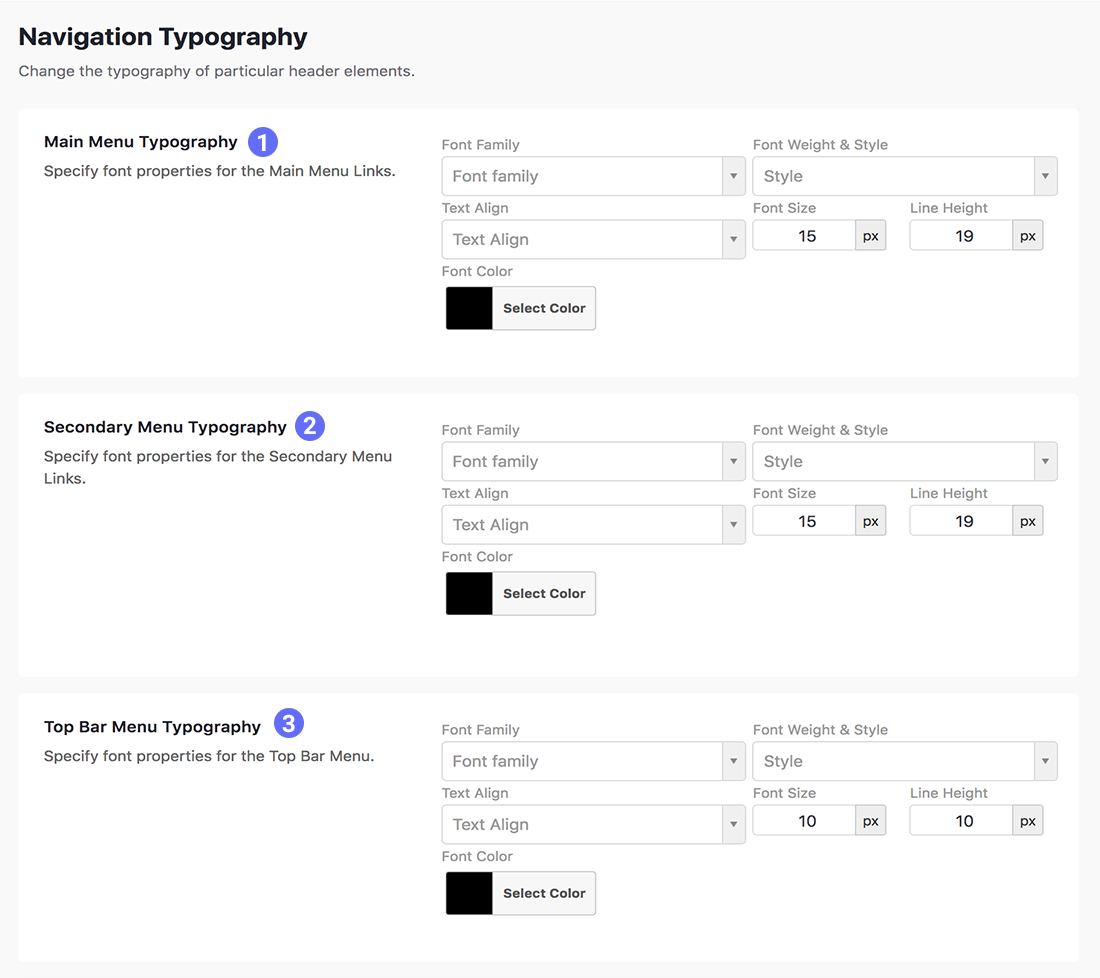
Navigation Typography
Navigate to the Theme Options > Header Navigation > Navigation Typography and find all the options related to the typography of header elements.
- 1. Main Menu - Change the typography for main menu..
- 2. Secondary Menu - Change the typography for secondary menu.
- 3. Top Bar Menu - Change the typography for top bar menu.
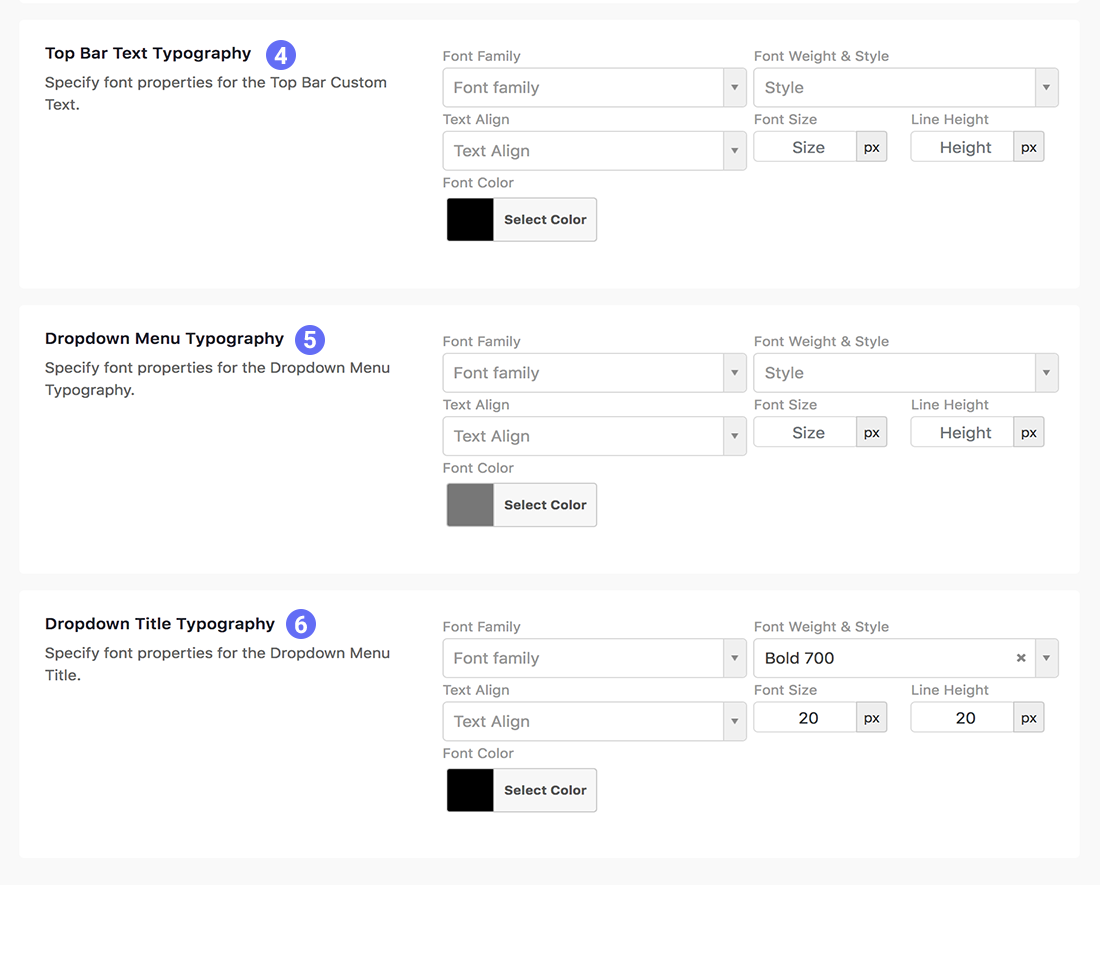
- 4. Top Bar Text - Change the typography for top bar text.
- 5. Drop Down Menu - Change the typography for drop-down menu items.
- 6. Drop-Down Title - Change the typography for drop-down menu title.


Header Options for page #back to top
You will find a tab named Header Navigation in the Advanced Page and Post Options on every page. In this tab, you can adjust all the major options to customize the header for the specific pages.
Header Navigation Settings in Page Options
Navigate to Advanced Page and Post Options > Header Navigation and change the options you need to change..
- 1. Custom Logo - Upload a custom logo on a specific page.
- 2. Custom Sticky Logo - Upload a custom sticky logo on a specific page.
- 3. Logo Height - Change the height of logo on a specific page.
- 4. Logo Height on Mobile - Custom logo height on mobile screen resolutions.
- 5. Header Height - Change the height of header on the specific pages.
- 6. Header Height Mobile - Custom header height on mobile resolution.
- 7. Sticky on Scroll - Stick the header to top on specific pages.
- 8. Sticky on Scroll Mobile - Option to keep the sticky header on mobile too.
- 9. Absolute Header - Make header absolute on specific pages, best for transparent colors.
- 10. Absolute Header Mobile - Keep the absolute header on mobile screen.
- 11. Header Shadow - Change the shadow of header on specific pages.
- 12. Header Background Color - Custom background color selection for the header navigation.
- 13. Sticky Background Color - Change the background color on sticky header.
- 14. Header Content Scheme - Custom content scheme according to the background color.
- 15. Sticky Header Content Scheme - Change the content scheme of header on sticky state.
Footer #back to top
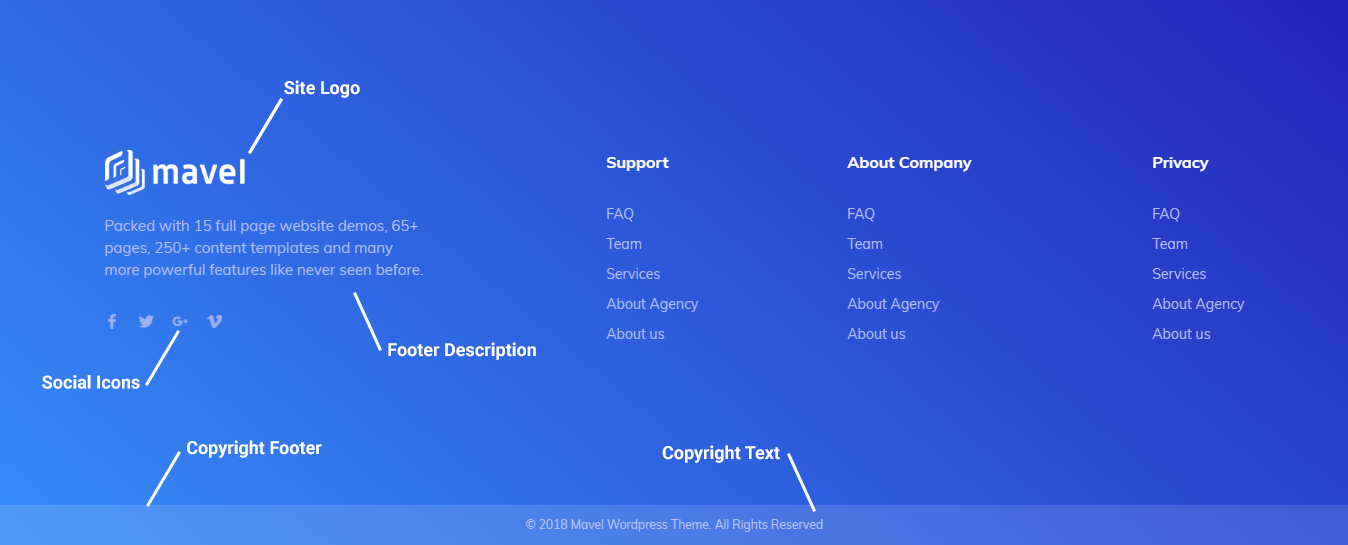
Logo and General
There is a lot of cool stuff to do with footer also. The smartly designed layouts help you creating awesome looking footers easily.
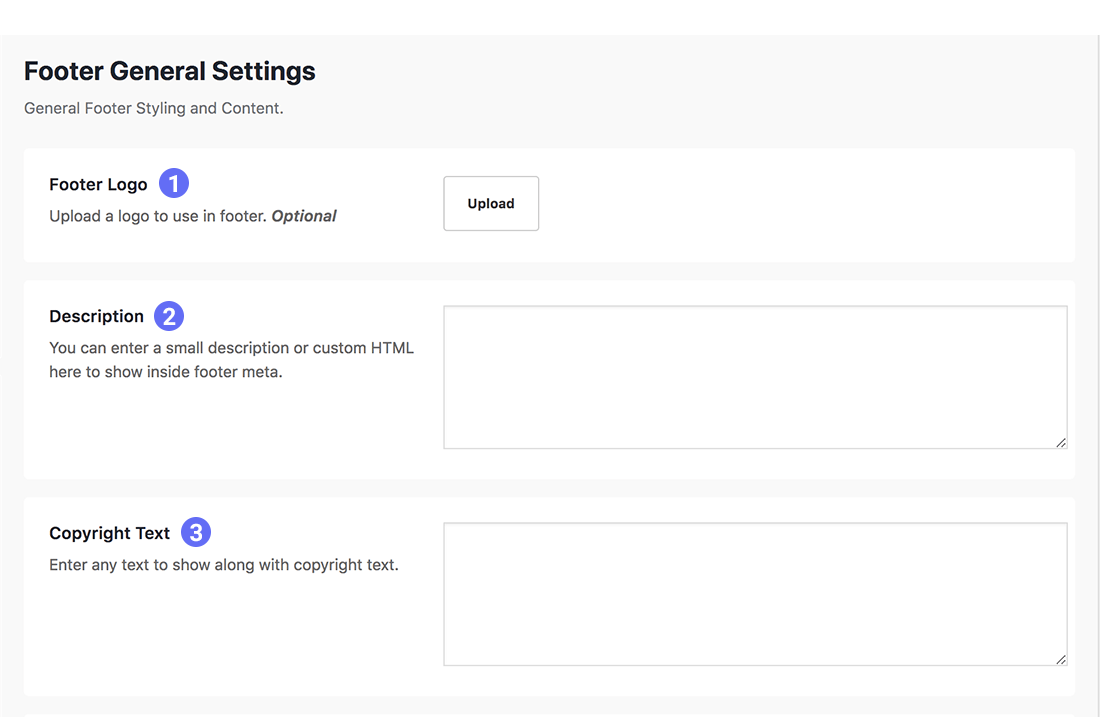
Footer General Settings
Navigate to Theme Options > Footer Settings > Footer General Settings and put the general information to display in your site footer.
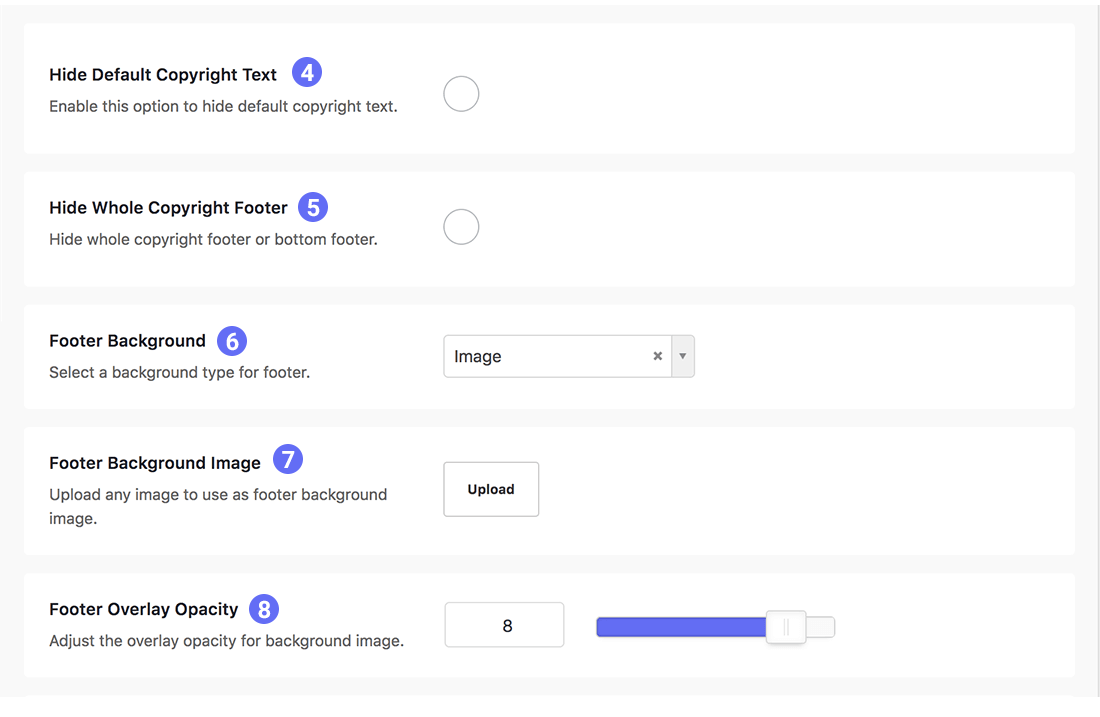
- 1. Footer Logo - Upload a logo to display in the footer.
- 2. Description - A small description about site to display in the footer.
- 3. Copyright Text - Custom Copyright Text to display on the bottom of the footer.
- 4. Hide Default Text - Enable to hide the pre-written copyright text.
- 5. Hide Copyright Footer - Hide the entire copyright footer.
- 6. Footer background - Footer Background options color and Image.
- 7. Footer Color or Image - Choose an image to use as background and color for background color.
- 8. Overlay Opacity - Choose the opacity of overlay color on footer.
- 9. Overlay Color - Pick a color to add opacity over the footer.
- 10. Footer Content Scheme - Choose a content scheme according to the background color.
- 11. Footer Social Icons - Add the URLs in Social Media tab to enable the icons and add icons to the footer from the bottom of this section.


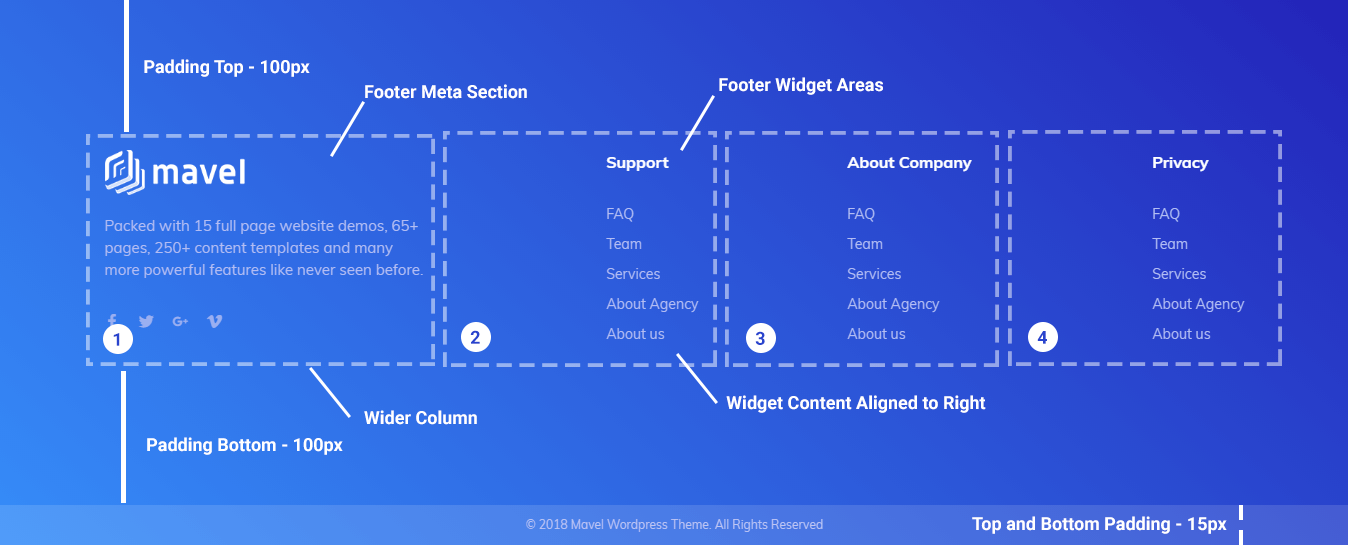
Footer General Options Explained

Footer Layouts #back to top
Flexible footer layouts with tons of possibilities to achieve your desired footer layout. Simply navigate to the Layout Settings section.
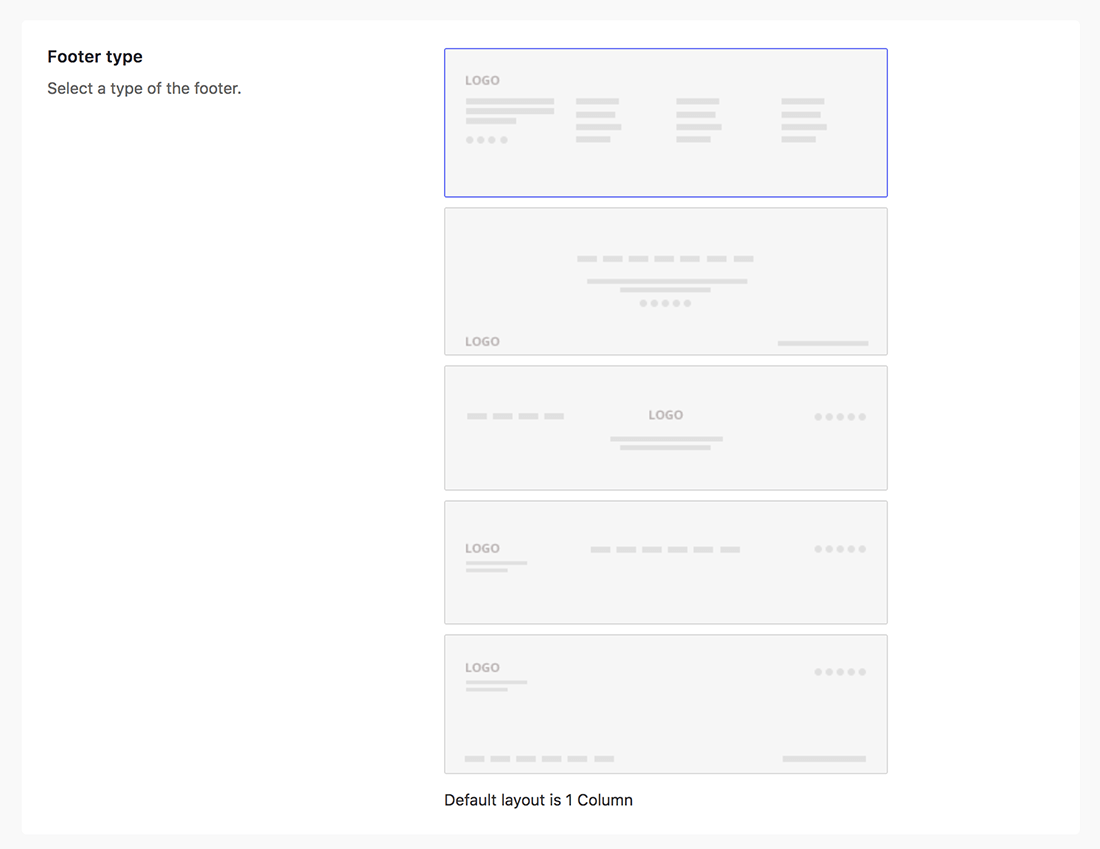
Choosing a Layout Style
Go to the Theme Options > Footer Settings > Layout Settings and choose a layout you want to use. Further options may change according to the layout you have selected.

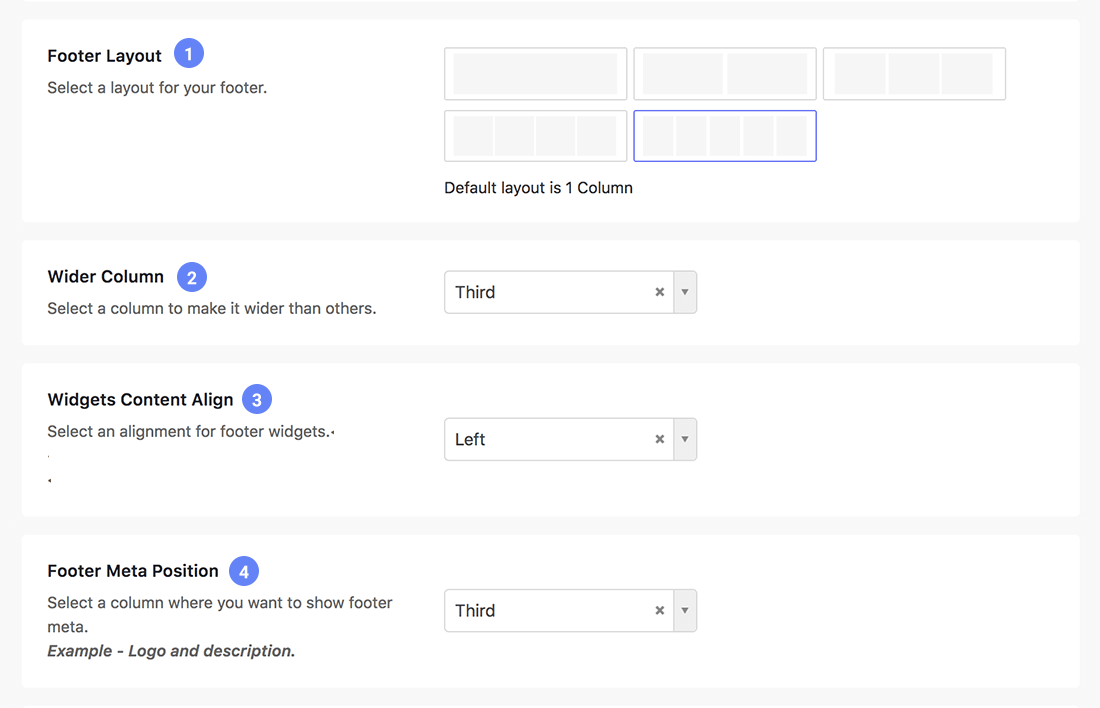
Layout Columns
- 1. Footer Layout - Choose how many columns layout you want to use.
- 2. Wider Column - Wider column layout will make the selected column or widget area wider as compared to the others.
- 3. Widgets Content Align - Align the widget content to left, center or right. This will not effect the text alignment of the widget content.
- 4. Footer Meta Position - Choose a column where you want to display the meta box containing the Footer Logo, Description and Social Icons.

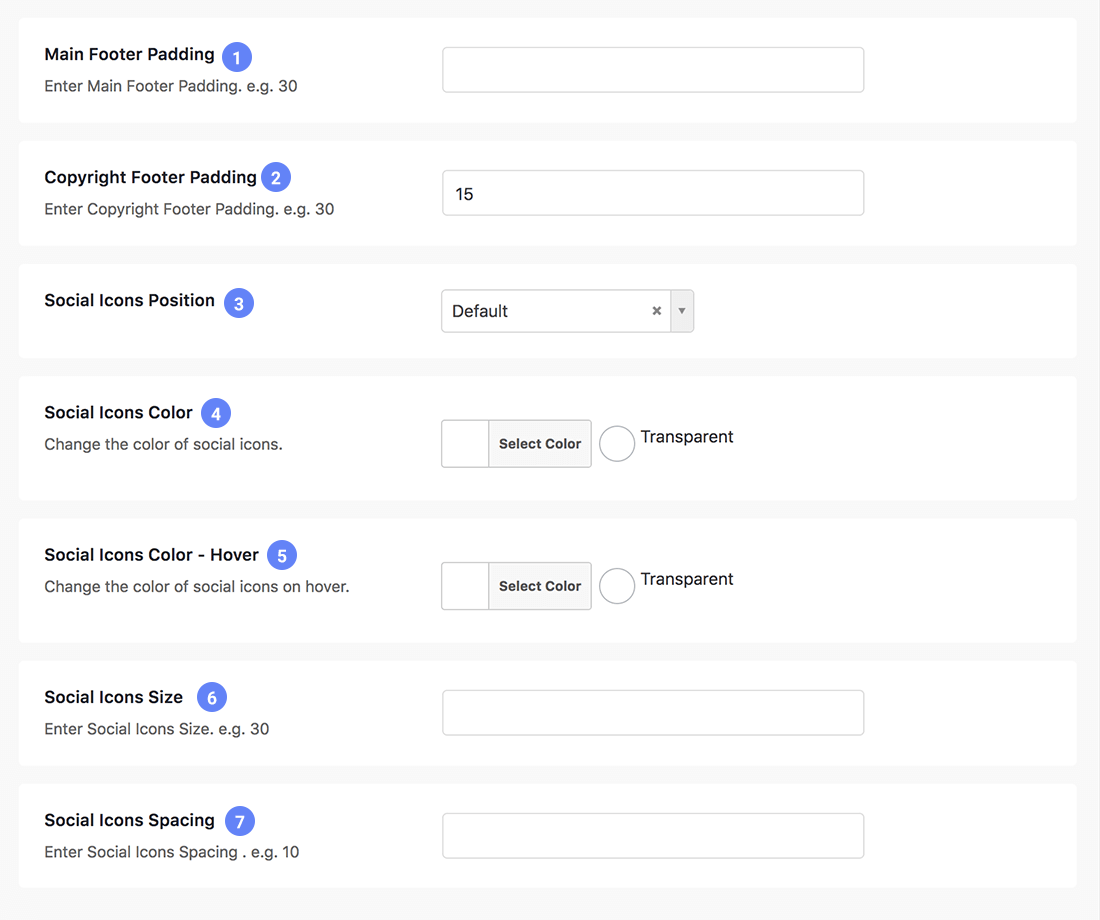
More Options
- 1. Main Footer Padding - Enter a padding value to apply on top and bottom of main footer to create some space around.
- 2. Copyright Footer Padding - Enter a padding value for changing the size of copyright footer.
- 3. Social Icons Position - Choose a position where you want to display the social icons in the footer.
- 4. Social Icons Color - Change the color of social icons.
- 5. Social Icons Color Hover - Custom color on hovering social icons.
- 6. Social Icons Size - Adjust the size of social icons.
- 7. Social Icons Spacing - Adjust the spacing between the social icons.

Complete Footer Layout Explained

Adding Widgets #back to top
The widgets are containing several content types which can be used in the different areas of the footer. Just navigate to the widgets page and drop the widgets in the different footer widget areas.
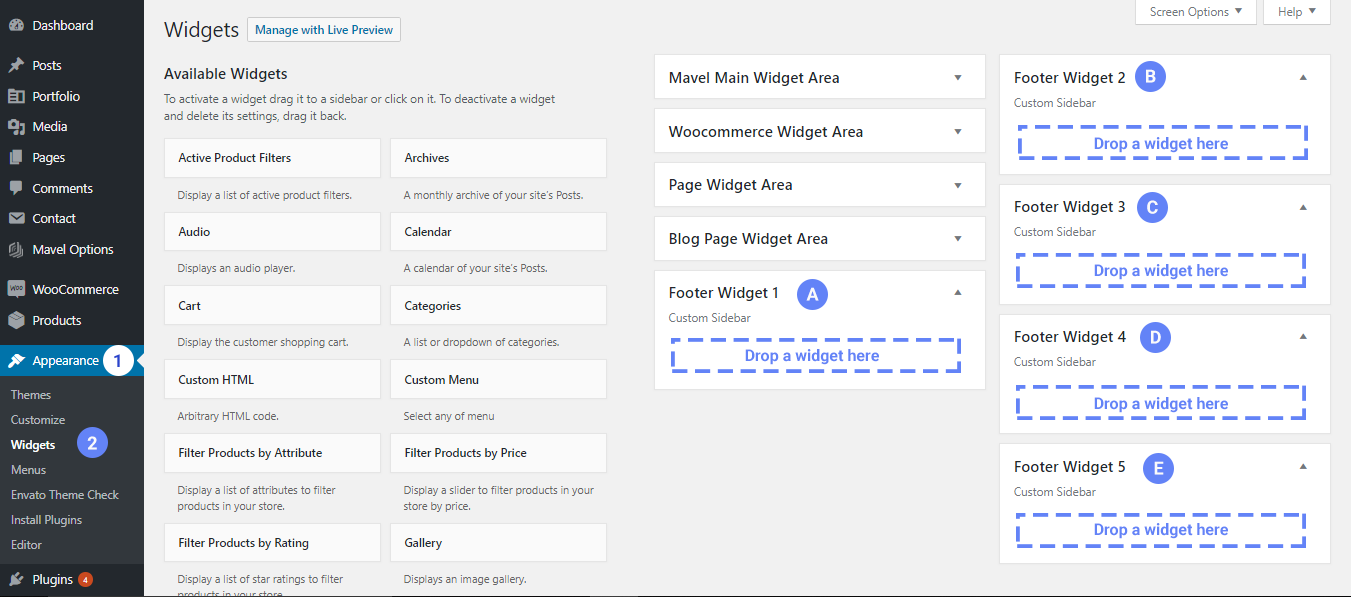
Adding Widgets to the Footer
- 1. Go to the Appearance in your dashboard.
- 2. Click on Widgets.
Now you will see a page containing the different type of widgets and widget areas. In the previous article, we have created different columns in the footer. Each column is a widget area for the footer as shown in the image below.
If you are using a footer layout that does not support multiple widget areas or columns, then you can add the widgets to the Footer Widget 1 (A).

Typography #back to top
You can also change the typography options like Text Color, Font Size, Font Weight and Font Family etc. for the different footer sections and widgets.
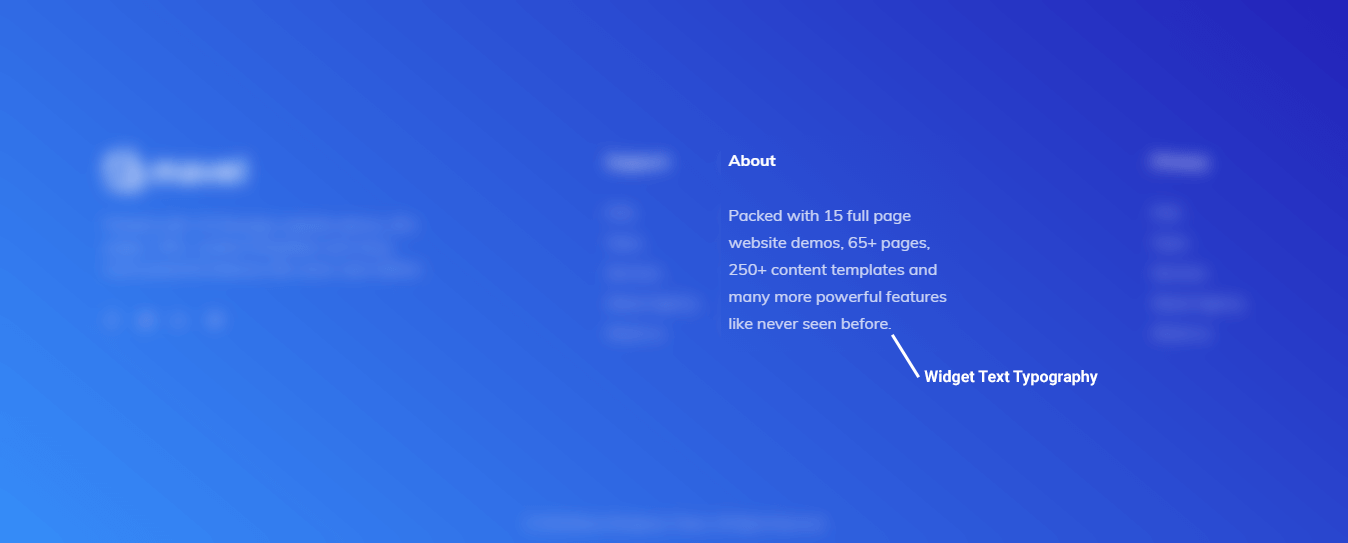
Footer Typography
Navigate to the Theme Options > Footer Settings > Typography Settings to change the typography of the footer. Here is the complete list of options where you can apply the custom typography.
1. Widget Text Typography

2. Description Typography

3. Copyright Text Typography

4. Widget Title Typography

5. Widget Menus & Links Typography

Woocommerce #back to top
Shop Archive Header
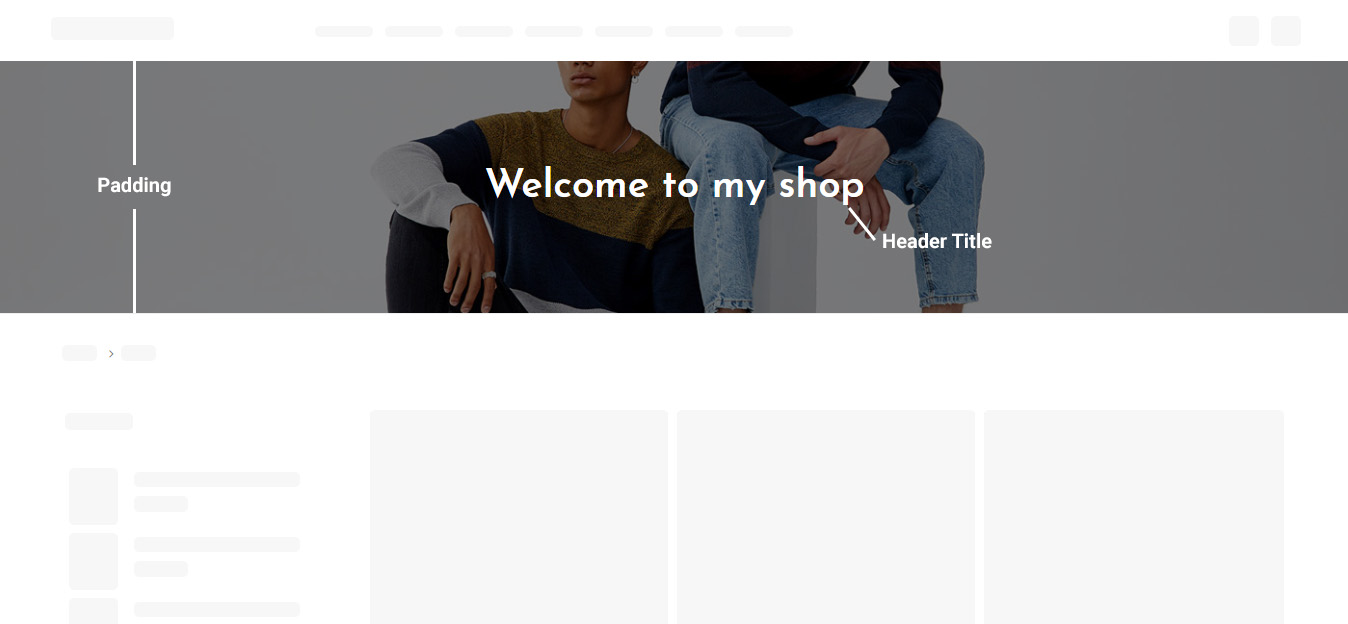
You can even customize the shop archive header with custom image, colors and typography settings to get a desired header.
Archive Header
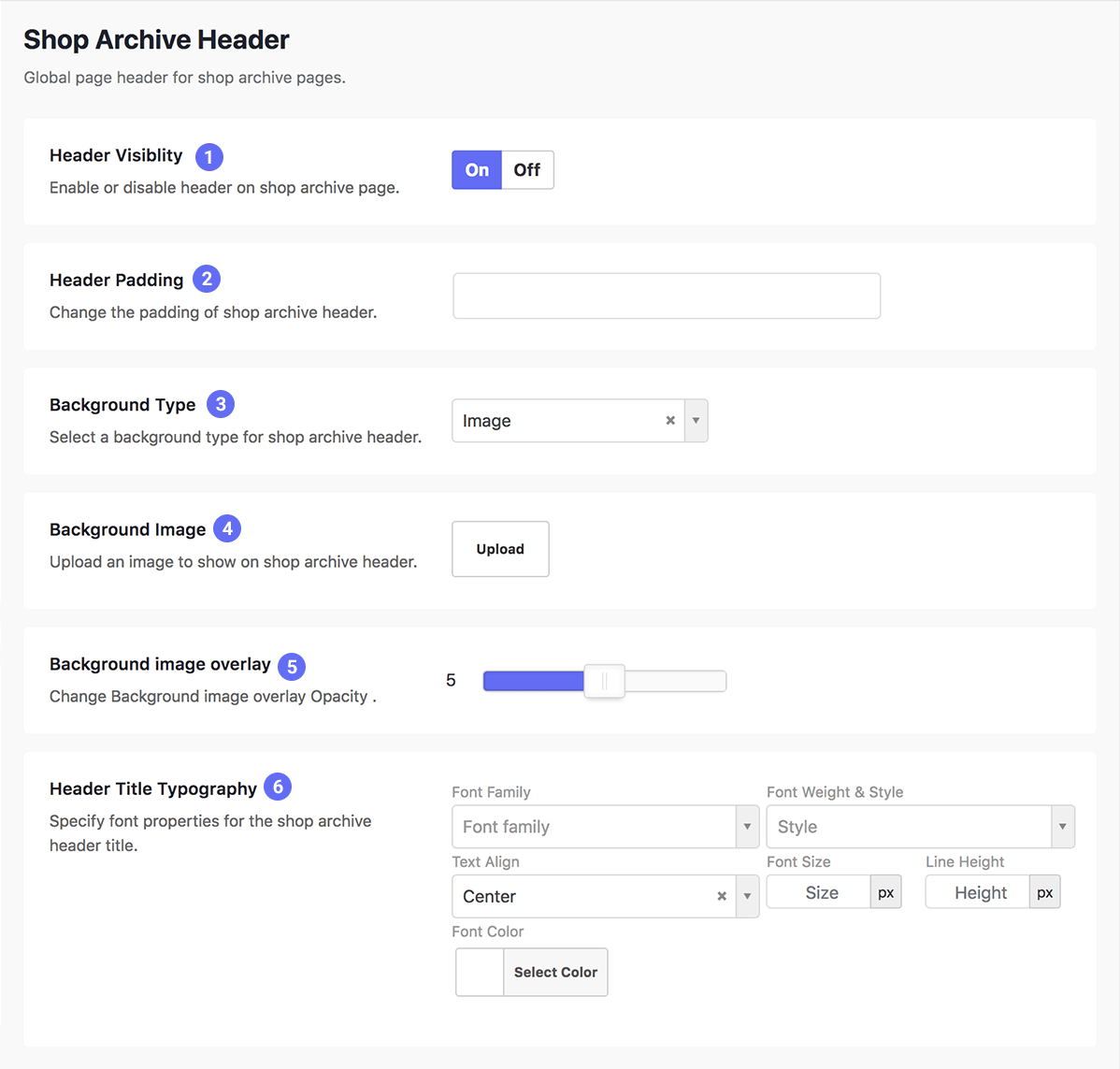
Navigate to Theme Options > WooCommerce > Shop Archive Header to build a custom page header for the archive page.
- 1. Header Visibility - Enable or disable the page header on shop archive.
- 2. Header Padding - Enter custom top and bottom padding to adjust the height of header.
- 3. Background Type - Choose a background type Image or Color for shop header.
- 4. Background Image - Choose a background image or background color.
- 5. Background Image Overlay - Adjust the opacity of header color overlay.
- 6. Header Title Typography - Custom typography for shop header title.


General Settings
Easy and minimal options to help you create a powerful online store with ease. You can change the entire look of your shop by just changing the few options.
Shop General Settings
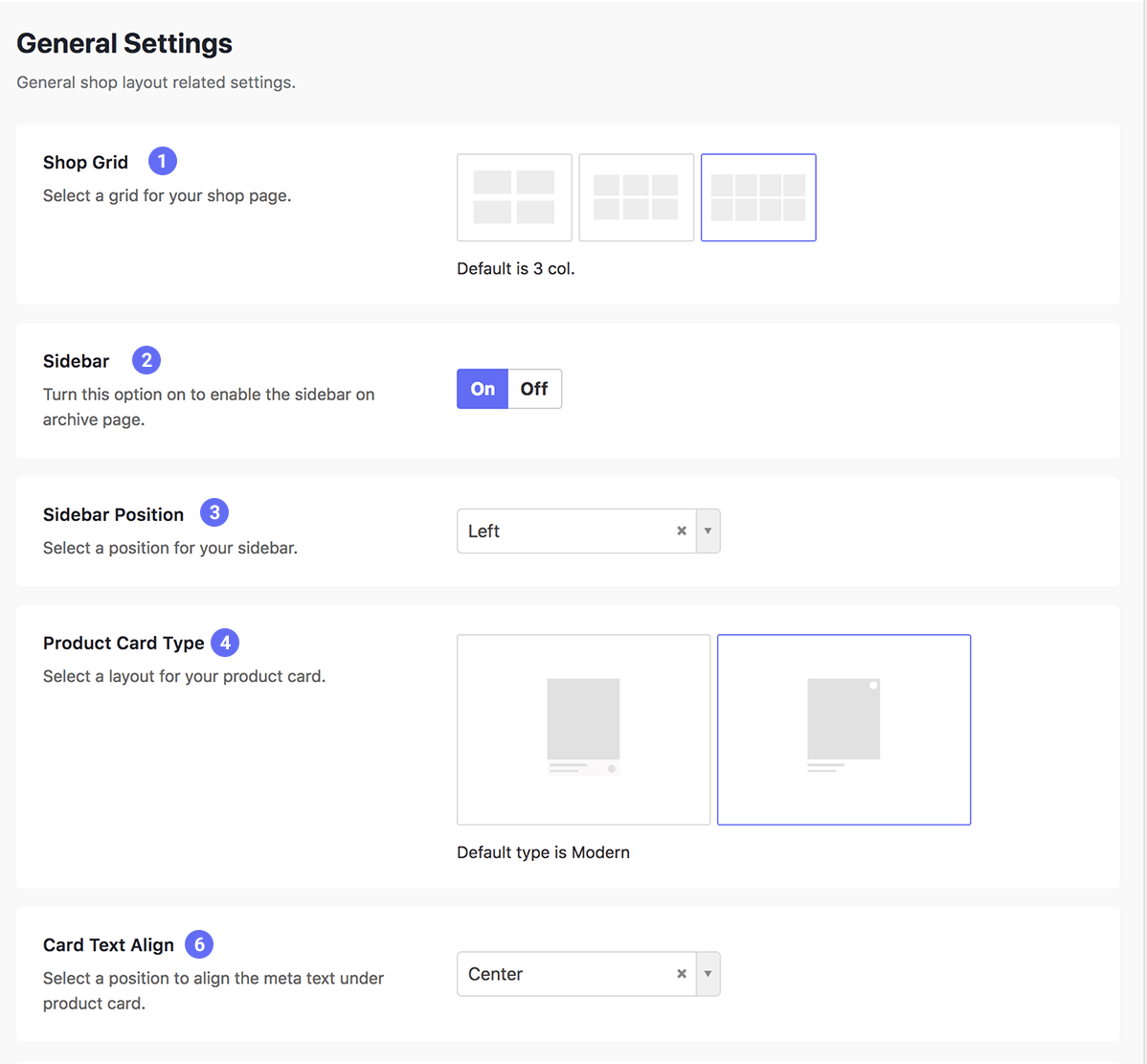
Navigate to the Theme Options > WooCommerce > General Settings and use the following options to build your WooCommerce store.
- 1. Shop Grid - Select a grid layout for the shop archive page.
- 2. Sidebar - Enable or disable the sidebar on shop archive page.
- 3. Sidebar Position - Choose left or right position of sidebar.
- 4. Product Card Type - Choose a layout of products card.
- 5. Card Text Align - Choose the alignment of text on product card.
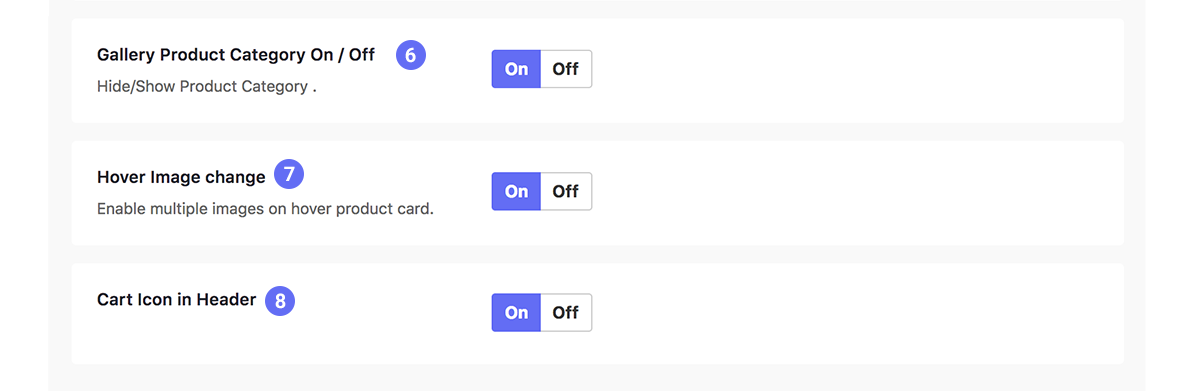
- 6. Gallery Product Categories - Enable or disable the categories on product card.
- 7. Hover Image Change - Enable or disable the second product image on hovering the product card.
- 8. Cart Header Icon - Enable or disable the cart icon in the header navigation.
Getting Started Archives - WooCommerce Docs
docs.woocommerce.com


Page and Elements #back to top
Building the pages
Moppers provides you ultimate page building experience powered by WPBakery Page Builder and custom elements with high customization and endless possibilities.
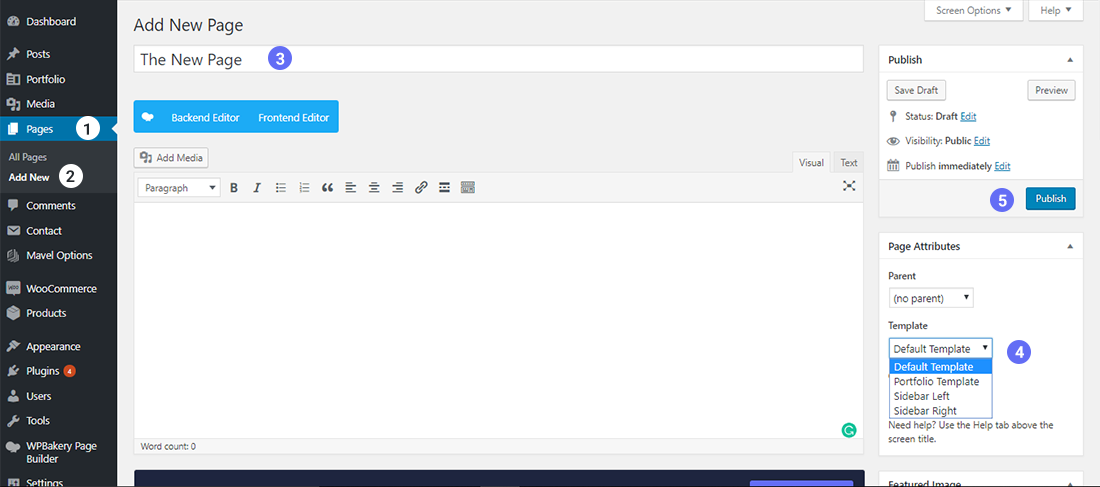
Creating a Page
- 1. Go the the
Pages in your dashboard. - 2. Click on
Add New options to add a new page. - 3. Enter the
Title of your page. - 4. Choose a
Template for the page. - 5. Click on
Publish button to publish the page.

Using Page Builder
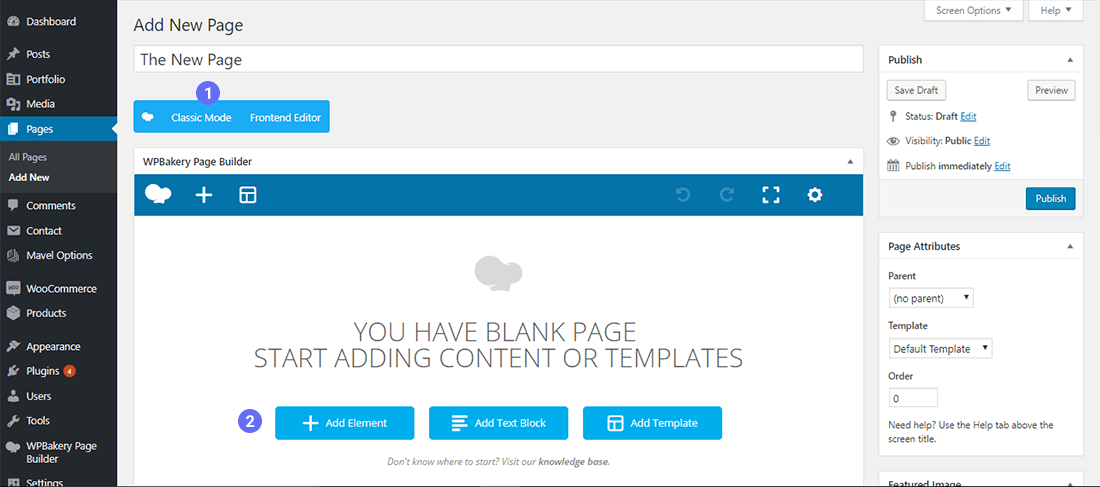
First, make sure that you have installed and activated the WPBakery Page Builder ( Visual Composer ).
- 1. Click on Backend Editor button under the title.
- 2. Now you will see a new section containing more options, click on Plus icon or Add Element button to add elements in your page.

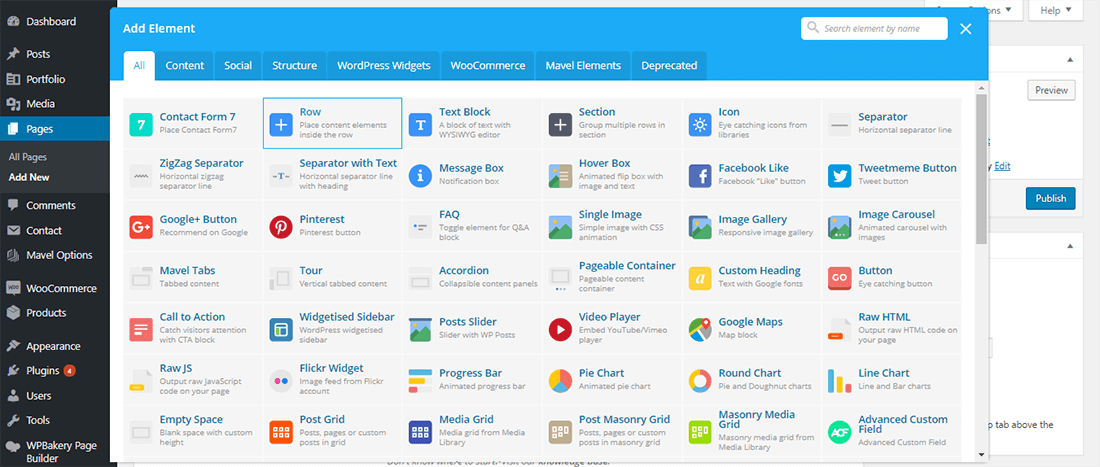
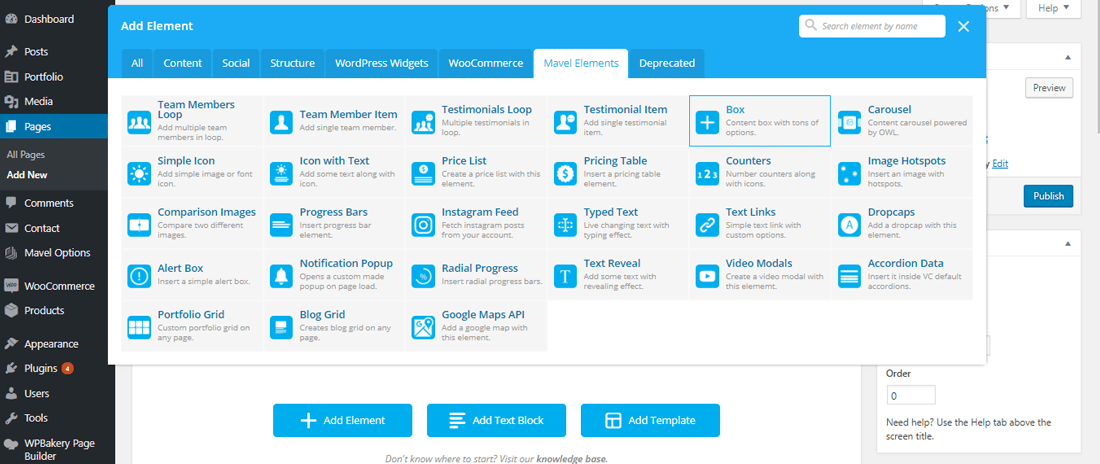
Adding the Elements
The page builder offers you tons of different elements which helps you to create advanced page layouts.
Default Elements

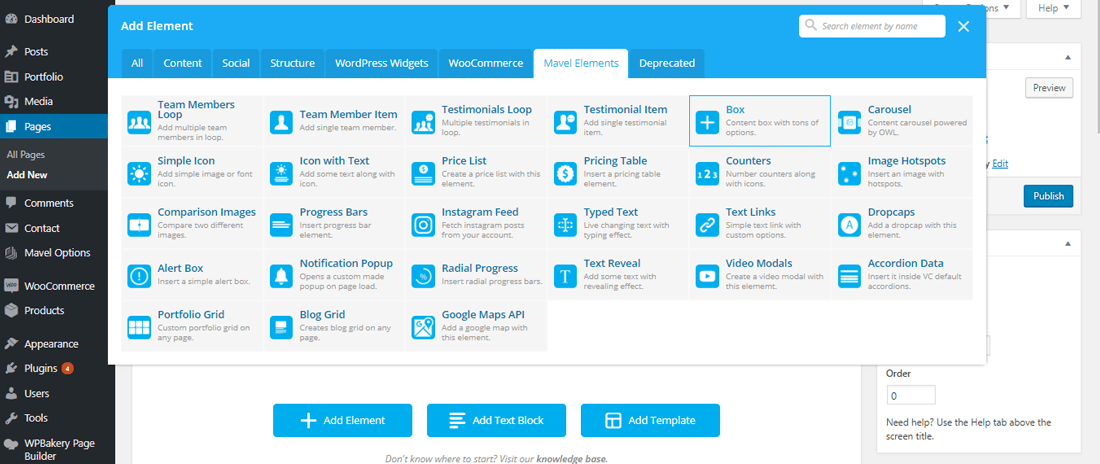
Slcr Elements

Page Builder Elements
Moppers offers you highly customized visual composer elements designed and crafted with latest design trends.
- Accordions
- Image Hotspots
- Price List
- Pricing Tables
- Tabbed Content
- Team Members
- Testimonials
- Boxes
- Carousel
- Comparison Images
- Instagram Feeds
- Google Maps
- Notification Popup
- Video Modals
- Alert Box
- Buttons
- Counters
- Icons with Text
- Progress Bars
- Radial Bars
- Simple Icon
- Custom Heading
- Dropcaps
- Text Reveal
- Typed Text
Form Styling #back to top
Overall Form Style
Sets the style of all form elements used

Translation #back to top
Use .mo/.po files and Poedit software
For all those who prefer translation using files included in the theme we recommend using the .mo/.po files. Those files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate into German language, your files would be de_DE.mo and de_DE.po
To edit these files you need to use Poedit an easy to use software application. Simply upload the files into Poedit, edit them and upload them into the"languages" folder included in the theme..
Custom Fonts #back to top
Moppers allows you to keep in your own style by allowing custom fonts to be imported, you can import them by going through these instructions:
- 1. Go to SC Options > Custom fonts
- 2. Click the Add Font button to add a new font.
- 3. Use Webfont Generator here and create a font-face.zip file to upload here.
- 4. Click the Continue button on the right.
- 5. After Reload New font is Uploaded
Site Privacy #back to top
GDPR Privacy Tools
The General Data Protection Regulation (GDPR) is Europe’s new framework for data protection laws, replacing the 1995 data protection directive. EU legislation says that is designed to harmonise data privacy laws across Europe and that its main purpose is to give greater protection and rights to individuals. After publication of GDPR in May 2016, it will come into force on May 25, 2018
